当前位置:首页 > 办公文档 > 理论文章 > 网站开发技术基础补充
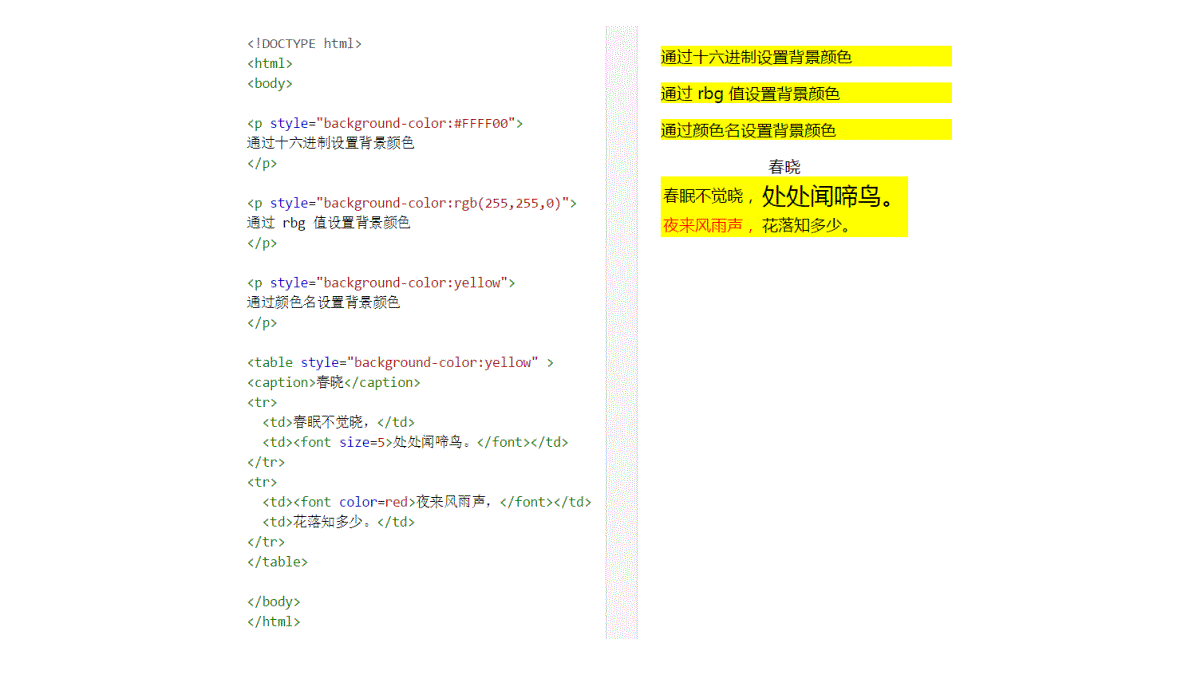
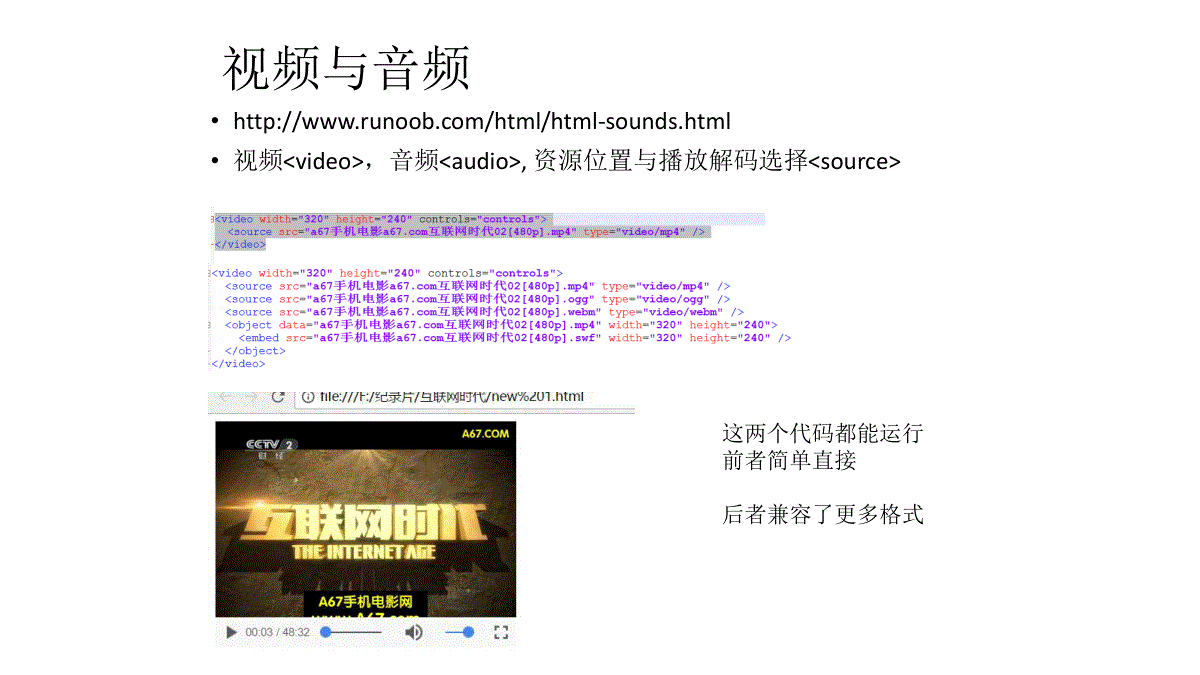
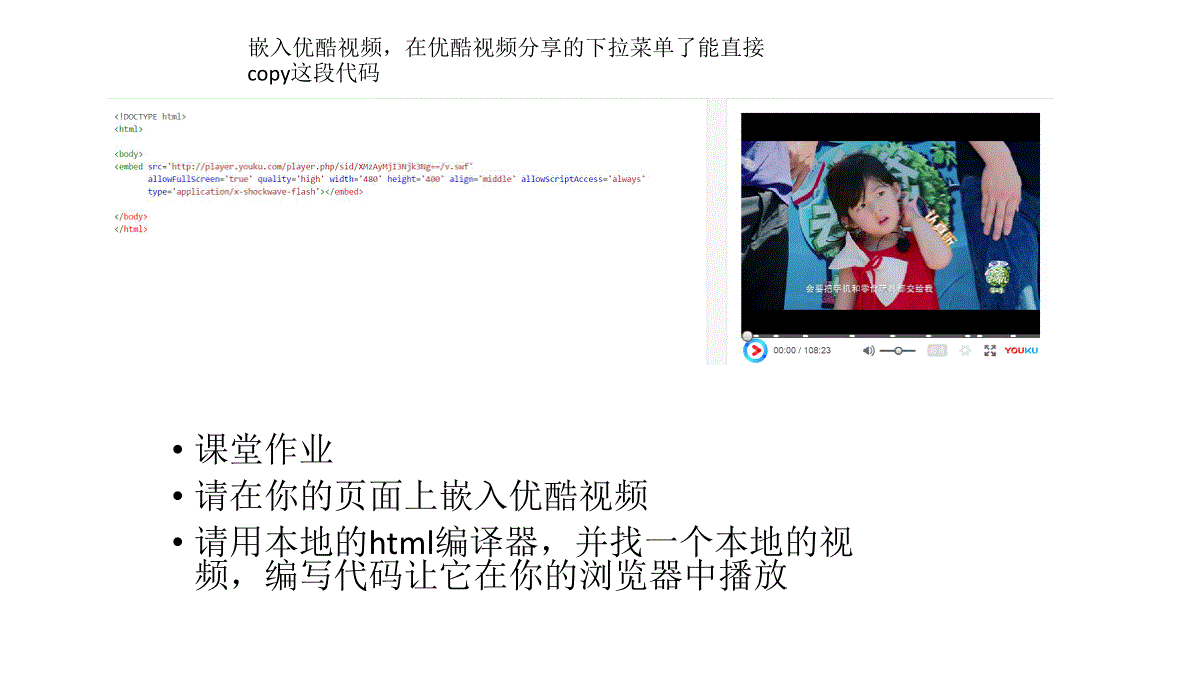
•颜色的三种表示方法:#FFFF00rgb(255,255,0)yellow•属性style=background-color:#FFFF00设置背景颜色,比如p,table•fontsize=?/font设置字体大小,从1到7•fontcolor=?/font设置字体的颜色,使用名字或十六进制值•背景颜色html中的颜色•课堂作业•请自行改改之前的页面的背景,字体颜色视频与音频••视频video,音频audio,资源位置与播放解码选择source这两个代码都能运行前者简单直接后者兼容了更多格式嵌入优酷视频,在优酷视频分享的下拉菜单了能直接copy这段代码•课堂作业•请在你的页面上嵌入优酷视频•请用本地的html编译器,并找一个本地的视频,编写代码让它在你的浏览器中播放Bootstrap的布局逻辑•Bootstrap包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到12列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。••课堂作业•请基于bs的布局实现类似如下页面:CSS•CSS(层叠样式表)。是一种用来表示html等文件显示样式的语言。通过CSS,可以将页面元素与显示效果分离。•4种渲染页面的样式:元素内联样式,页面head内联样式,外联样式,浏览器默认样式。•元素内联样式•head内联样式•外联样式CSS的基本语法•注意在菜鸟教程里都是通过把css代码内联到head中来实现的,真实的页面变小css代码是要独立成一个css文件的=trycss_defaultCSSId和Class•id选择器可以为标有特定id的HTML元素指定特定的样式。HTML元素以id属性来设置id选择器,CSS中id选择器以#来定义。•=trycss_syntax_id•class选择器用于描述一组元素的样式,class选择器有别于id选择器,class可以在多个元素中使用。class选择器在HTML中以class属性表示,在CSS中,类选择器以一个点.号显示:•=trycss_syntax_classCSS组合选择符•后代选取器(以空格分隔)•子元素选择器(以大于号分隔)•相邻兄弟选择器(以加号分隔)•普通兄弟选择器(以破折号分隔)•链接的状态(注意格式)•a:link-正常,未访问过的链接•a:visited-用户已访问过的链接•a:hover-当用户鼠标放在链接上时•a:active-链接被点击的那一刻•注意顺序!•课堂作业•请通过head内联,自定义之前的页面的链接颜色





 三七文档所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
三七文档所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
本文标题:网站开发技术基础补充
链接地址:https://www.777doc.com/doc-3580586 .html