当前位置:首页 > 商业/管理/HR > 销售管理 > 《Dreamweaver网页设计》课程标准
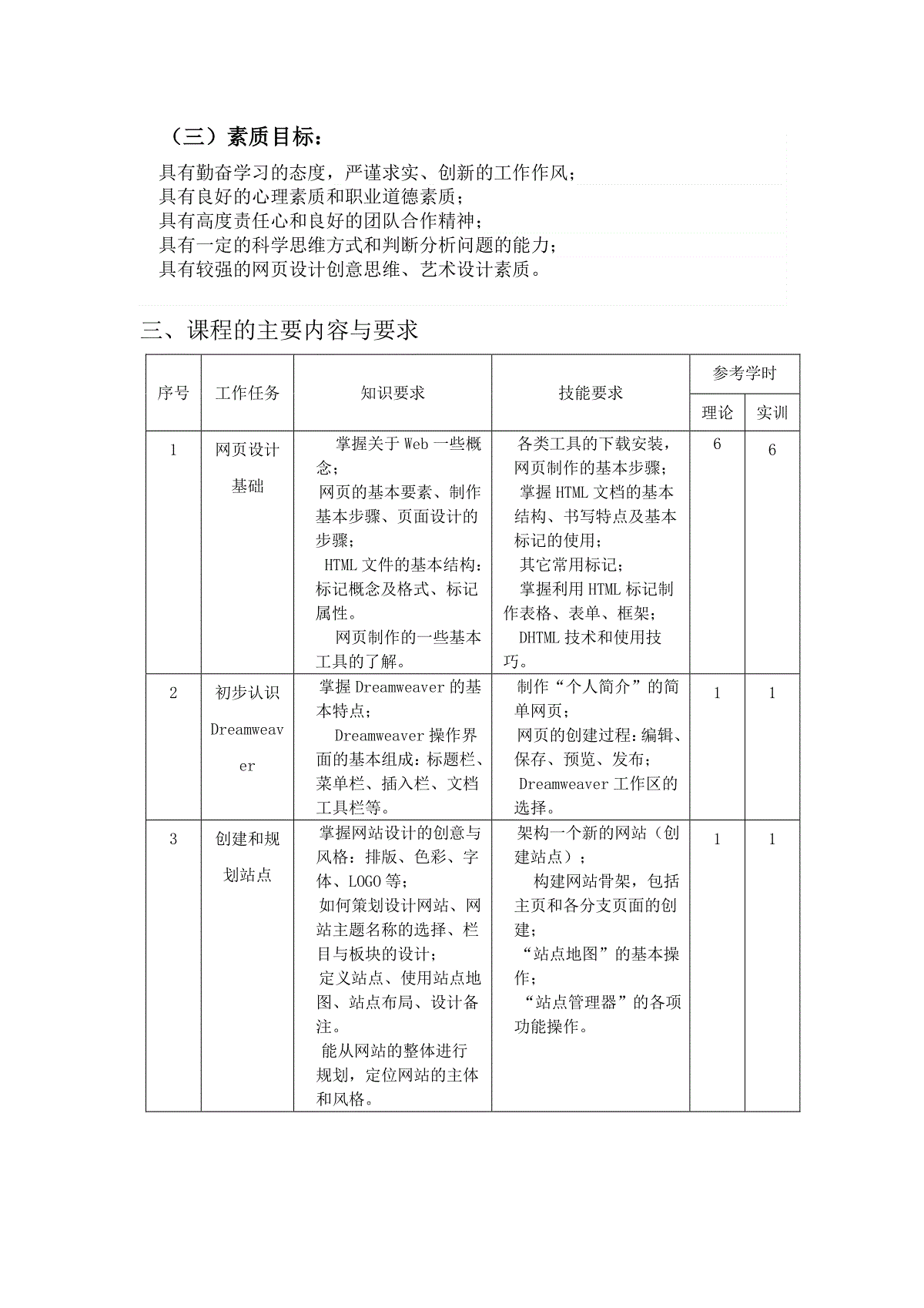
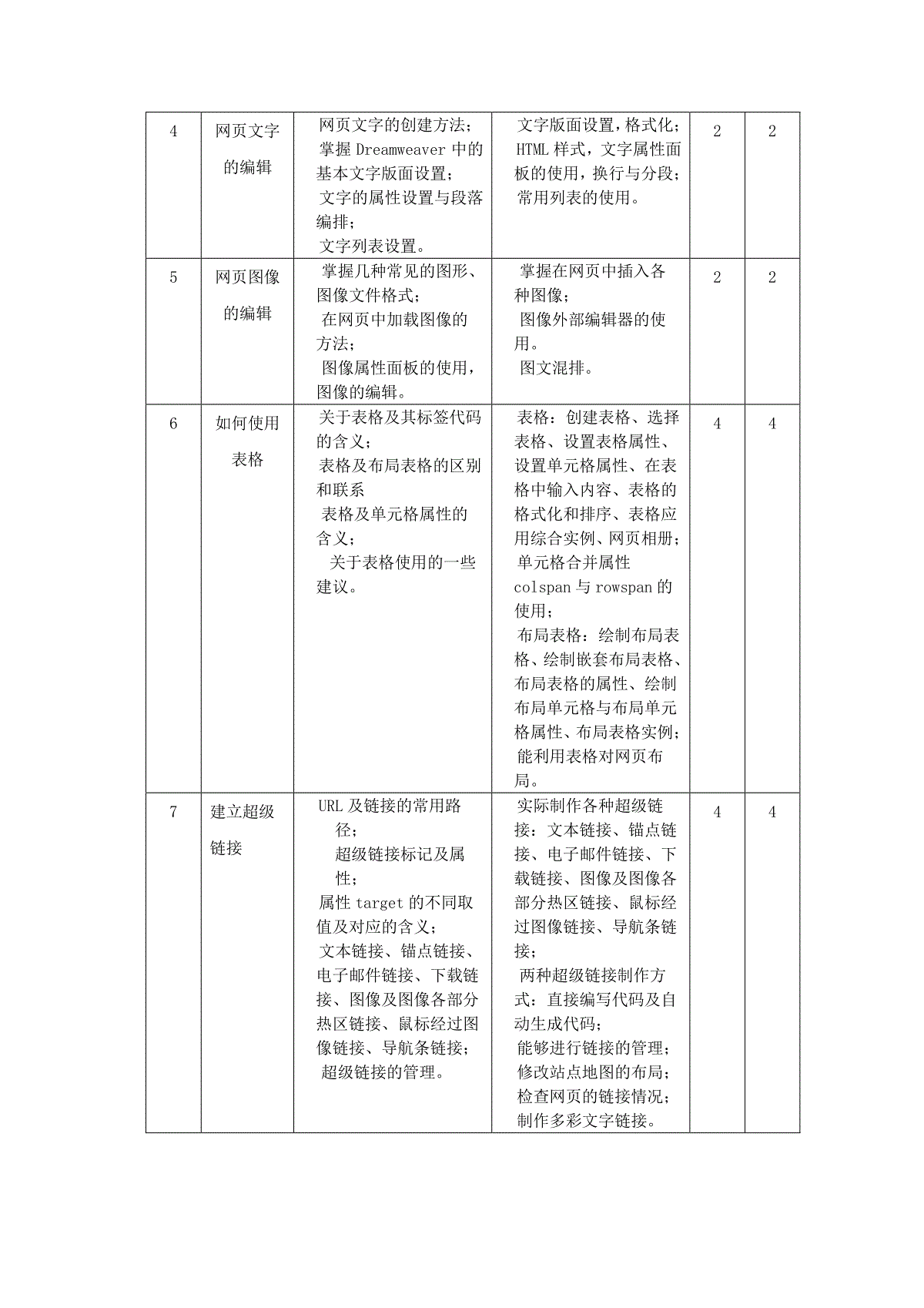
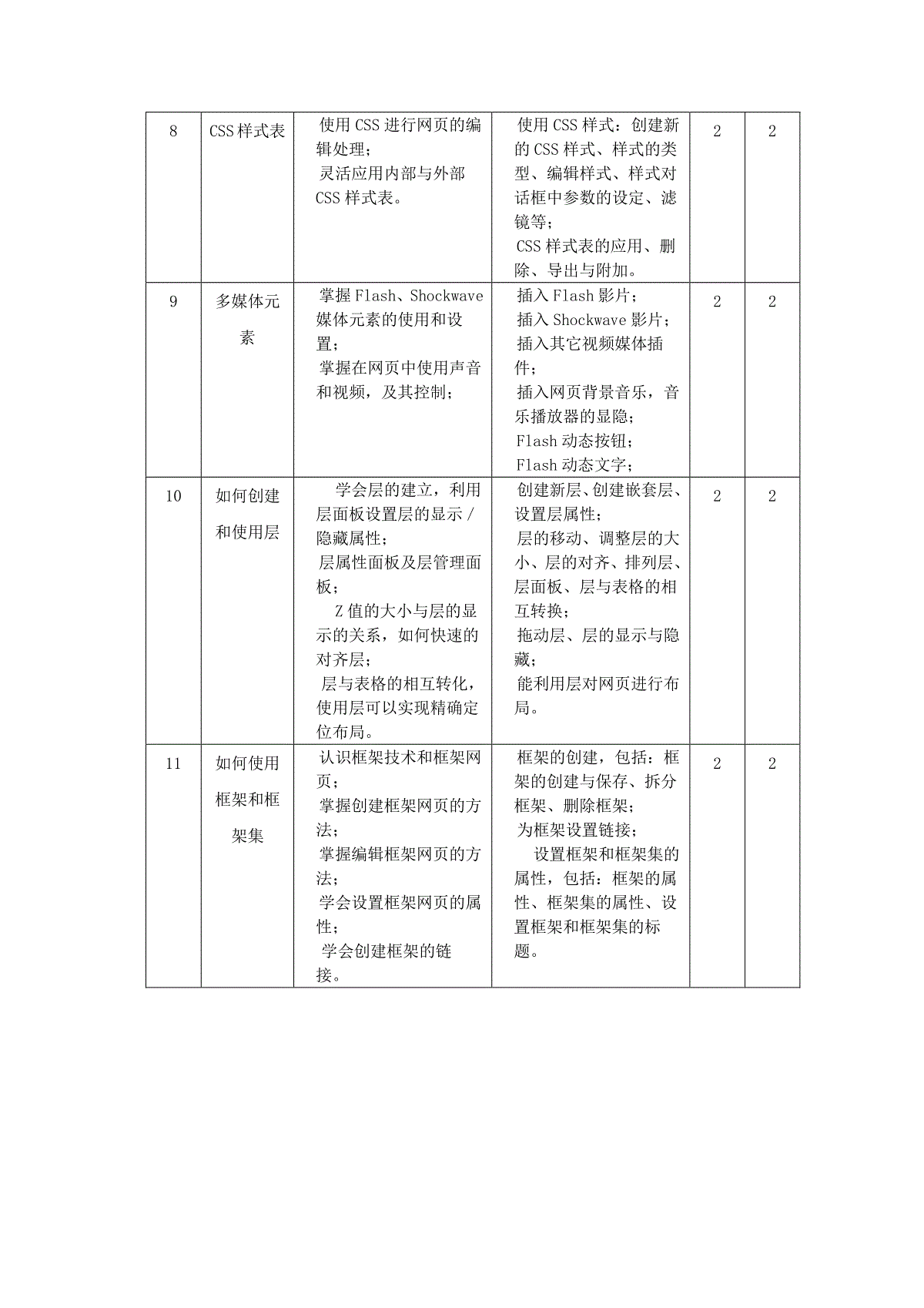
计算机应用专业Dreamweaver网页设计课程标准一、前言(一)课程的性质本课程是三年制高等职业院校计算机应用专业的一门专业必修课程,是学生今后学习网站建设及web程序设计的基础课程。其目的是通过本课程的学习,使学生掌握Web的基本概念、熟悉HTML/Javascript语言,学会使用常用的网页设计工具Dreamweaver及网页图象使用工具Fireworks.并具备基本的网站建立及维护能力。它是一门集理论与实践于一体的综合应用课程。(二)课程设计思路1、该课程的总体设计思路是:打破以知识传授为主要特征的传统学科课程模式,转变为以实践能力为中心组织课程内容,让学生在完成具体实训的过程中来构建相关理论知识,并发展职业能力。本课程主要是围绕如何利用Dreamweaver该软件配合HTML语言的一些基础知识及利用Fireworks进行一些辅助图象设计来制作静态网页这个学习项目,该学习项目进行细分的模块化的工作任务均是以实践为主导来进行设计的。课程内容突出对学生职业能力的训练,理论知识的选取紧紧围绕工作任务完成的需要来进行,同时又充分考虑了高等职业教育对理论知识学习的需要,并融合了相关职业资格证书对知识、技能和态度的要求。2、学习项目的学习都按以典型案例为载体设计来进行,以工作任务为中心整合理论与实践,实现理论与实践的一体化。教学过程中,要通过校企合作,校内实训基地建设等多种途径,采取工工学结合、半工半读等形式,充分开发学习资源,给学生提供丰富的实践机会。教学效果评价采取过程评价与结果评价相结合的方式,通过理论与实践相结合,重点评价学生的职业能力。具体可以学生的总评成绩为评价标准,其中总评成绩由学生的上课表现(20%)+作业成绩(20%)+项目测验(20%)和期末考试成绩(占40%)决定。学生该课程的学期总评成绩在80分以上则该门课程成绩为优秀,70分-80分为良好,60-69分为合格,60分以下为不合格。3、该门课程的总学时为36+36课时。讲授占50%,实训占50%。二、课程目标通过任务引领型的项目活动,使学生掌握常用的网页设计工具,熟练运用网页设计技术,具备Web页设计、制作及站点管理的基本知识和基本技能;掌握网页设计与制作技巧,具备网页设计与制作的基本职业能力,为职业能力奠定基础。在掌握本门课程的基础上,还应掌握一门网页图像处理和一门网页动画设计课程,使学生能够独立制作中小型的网站。课程的总的教学目标,包括三部分:(一)知识目标1、能掌握、HTTP、HTML、CSS的定义,概念和作用;2、能辨别图像的几种格式:GIF、JPEG、PNG,并能掌握它们各自的特点和差别;3、理解服务器、客户端、浏览器的概念和作用;4、理解HTML语言中的各种文本格式、字符格式、段落设置、列表、表格、图像、链接等标记的作用;理解CSS样式表的作用和意义;深入理解HTML语言的各种功能和应用;深入理解表格、框架、表单的作用;深入理解层的作用;学会使用模板来统一网页风格;(二)能力目标会使用Dreamweaver网页设计工具制作网页;会用HTML语言中的标记设置颜色、文本格式和列表等;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;熟练掌握网页设计中字符格式的设置方法,段落分段与换行的方法;掌握HTML的语法结构,掌握HTML语言中标记的使用方法;掌握在网页中添加CSS的方法。掌握三种添加样式信息的方法,会使用CSS设置网页格式和列表的格式;掌握与图像布局和位置相关的标记的概念和用法;熟练掌握使用绝对和相对URL,创建超链接,图像链接;学会图像映射的建立方法;熟练掌握表格的使用方法,会用表格布局并设计网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;掌握使用模板设计网页;(三)素质目标:具有勤奋学习的态度,严谨求实、创新的工作作风;具有良好的心理素质和职业道德素质;具有高度责任心和良好的团队合作精神;具有一定的科学思维方式和判断分析问题的能力;具有较强的网页设计创意思维、艺术设计素质。三、课程的主要内容与要求序号工作任务知识要求技能要求参考学时理论实训1网页设计基础掌握关于Web一些概念;网页的基本要素、制作基本步骤、页面设计的步骤;HTML文件的基本结构:标记概念及格式、标记属性。网页制作的一些基本工具的了解。各类工具的下载安装,网页制作的基本步骤;掌握HTML文档的基本结构、书写特点及基本标记的使用;其它常用标记;掌握利用HTML标记制作表格、表单、框架;DHTML技术和使用技巧。662初步认识Dreamweaver掌握Dreamweaver的基本特点;Dreamweaver操作界面的基本组成:标题栏、菜单栏、插入栏、文档工具栏等。制作“个人简介”的简单网页;网页的创建过程:编辑、保存、预览、发布;Dreamweaver工作区的选择。113创建和规划站点掌握网站设计的创意与风格:排版、色彩、字体、LOGO等;如何策划设计网站、网站主题名称的选择、栏目与板块的设计;定义站点、使用站点地图、站点布局、设计备注。能从网站的整体进行规划,定位网站的主体和风格。架构一个新的网站(创建站点);构建网站骨架,包括主页和各分支页面的创建;“站点地图”的基本操作;“站点管理器”的各项功能操作。114网页文字的编辑网页文字的创建方法;掌握Dreamweaver中的基本文字版面设置;文字的属性设置与段落编排;文字列表设置。文字版面设置,格式化;HTML样式,文字属性面板的使用,换行与分段;常用列表的使用。225网页图像的编辑掌握几种常见的图形、图像文件格式;在网页中加载图像的方法;图像属性面板的使用,图像的编辑。掌握在网页中插入各种图像;图像外部编辑器的使用。图文混排。226如何使用表格关于表格及其标签代码的含义;表格及布局表格的区别和联系表格及单元格属性的含义;关于表格使用的一些建议。表格:创建表格、选择表格、设置表格属性、设置单元格属性、在表格中输入内容、表格的格式化和排序、表格应用综合实例、网页相册;单元格合并属性colspan与rowspan的使用;布局表格:绘制布局表格、绘制嵌套布局表格、布局表格的属性、绘制布局单元格与布局单元格属性、布局表格实例;能利用表格对网页布局。447建立超级链接URL及链接的常用路径;超级链接标记及属性;属性target的不同取值及对应的含义;文本链接、锚点链接、电子邮件链接、下载链接、图像及图像各部分热区链接、鼠标经过图像链接、导航条链接;超级链接的管理。实际制作各种超级链接:文本链接、锚点链接、电子邮件链接、下载链接、图像及图像各部分热区链接、鼠标经过图像链接、导航条链接;两种超级链接制作方式:直接编写代码及自动生成代码;能够进行链接的管理;修改站点地图的布局;检查网页的链接情况;制作多彩文字链接。448CSS样式表使用CSS进行网页的编辑处理;灵活应用内部与外部CSS样式表。使用CSS样式:创建新的CSS样式、样式的类型、编辑样式、样式对话框中参数的设定、滤镜等;CSS样式表的应用、删除、导出与附加。229多媒体元素掌握Flash、Shockwave媒体元素的使用和设置;掌握在网页中使用声音和视频,及其控制;插入Flash影片;插入Shockwave影片;插入其它视频媒体插件;插入网页背景音乐,音乐播放器的显隐;Flash动态按钮;Flash动态文字;2210如何创建和使用层学会层的建立,利用层面板设置层的显示/隐藏属性;层属性面板及层管理面板;Z值的大小与层的显示的关系,如何快速的对齐层;层与表格的相互转化,使用层可以实现精确定位布局。创建新层、创建嵌套层、设置层属性;层的移动、调整层的大小、层的对齐、排列层、层面板、层与表格的相互转换;拖动层、层的显示与隐藏;能利用层对网页进行布局。2211如何使用框架和框架集认识框架技术和框架网页;掌握创建框架网页的方法;掌握编辑框架网页的方法;学会设置框架网页的属性;学会创建框架的链接。框架的创建,包括:框架的创建与保存、拆分框架、删除框架;为框架设置链接;设置框架和框架集的属性,包括:框架的属性、框架集的属性、设置框架和框架集的标题。2212表单的设计认识表单及认识表单对象包括:表单标记、表单中单行文本、密码域、单选按钮、提交与取消按钮设计等;认识表单对象包括:复选框、多行文本框、下拉列表的设计;掌握各种表单标记符的使用。能够制作一个含有表单的网页。要求表单中含有:单行、多行文本框;单选、多选按钮;下拉菜单,密码域、单选按钮、提交与取消按钮设计等;能够进行验证及传送表单的操作;能够进行简单的数据库中修改表单上传上来的记录。2213行为的使用认识行为的基本概念;掌握触发行为发生的基本事件;行为事件所引发的动作种类。行为面板应用:调用Javascript;行为面板应用:转到URL;行为面板应用:交换图像;行为面板应用:打开浏览器窗口;行为面板应用:播放声音;行为面板应用:显示-隐藏层;行为面板应用:拖动层及设置文本;行为面板应用:弹出信息及时间轴动画。2214模板和库的使用掌握模板和库的概念;可编辑区域、模板参数、重复区域、可选区域、可编辑选择区域、可编辑标签属性知识的掌握与应用;库项目设置模板的可编辑范围,包括:定义可编辑区域、设置模板参数、创建可选区域、创建可编辑区域、定义可编辑标签属性;套用模板建立新的网页,更新模板;创建、管理和编辑库项目,包括:创建库项目、在文档中插入库项目、编辑库项目。2215站点的管理工作空间、域名;管理站点和文件链接;设置服务器与发布站点;站点窗口及站点地图。空间及域名的申请;测试站点;站点窗口及站点地图的使用,站点资源的合理组织;上传站点,删除站点;导入与导出站点。2216小计3636合计72四、实施建议(一)教材编写建议1、必须依据本课程标准编写教材,教材应充分体现任务引领、实践导向课程的设计思想。2、教材可以设计成用来完成具体任务来进行驱动教学,通过录像、实际案例、情景模拟和课后拓展作业等多种手段,采用递进和并列相结合的方式来组织编写,使学生在各种实训中掌握网页设计的精髓。3、教材应突出实用性,应避免把职业能力简单理解为纯粹的技能操作,同时要具有前瞻性。应将本专业领域的发展趋势及实际业务操作中应遵循的新规定及时纳入其中。4、教材应以学生为本,文字表述要简明扼要,内容展现应图文并茂、突出重点,重在提高学生学习的主动性和积极性。5、教材中的活动设计要具有可操作性。(二)教学建议1、应加强对学生实际职业能力的培养,强化案例教学或项目教学,注重以任务引领型案例或项目诱发学生兴趣,使学生在案例分析或项目活动中掌握网页设计的实际技能。2、应以学生为本,注重“教”与“学”的互动。通过选用典型活动项目,由教师提出要求或示范,组织学生进行活动,让学生在活动中增强相互合作的意识,掌握本课程的职业能力。3、应注重职业情景的创设,以多媒体、录像、案例分析等方法提高学生依法解决和处理实际问题的职业能力,能跟踪和学习并应用网页设计与制作的新知识和新技术。4、教师必须重视实践,更新观念,走产学研相结合的道路,探索中国特色职业教育的新模式,为学生提供自主发展的时间和空间,积极引导学生提升职业素养,努力提高学生的创新能力。(三)教学评价建议1、突出过程与模块评价,结合课堂提问、业务操作、课后作业、模块考核等手段,加强实践性教学环节的考核,并注重平时采分。2、强调目标评价和理论与实践一体化评价,注重引导学生进行学习方式的改变。3、强调以实践技能考核为主线的开放式、全程化、计算机化考核体系。注重考核学生所拥有的网页设计综合职业能力及水平。(四)课程资源的开发与利用1、利用现代信息技术开发录像带、视听光盘等多媒体课件,通过搭建起多维、动态、活跃、自主的课程训练平台,使学生的主动性、积极性和创造性得以充分调动。2、注重仿真软件的开发利用,如“模拟实习”、“在线答疑”、“模块考试”等,让学生置身于网络实习平台中,积极自主地完成该课程的学习,为学生提高业务的基本职业能力提供有效途径。3、搭建产学合作





 三七文档所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
三七文档所有资源均是用户自行上传分享,仅供网友学习交流,未经上传用户书面授权,请勿作他用。
本文标题:《Dreamweaver网页设计》课程标准
链接地址:https://www.777doc.com/doc-5856580 .html